En cuanto al uso de imágenes, se debe tomar en cuenta el tamaño de las mismas, la proporción y los dispositivos en los cuales será vista; la resolución mínima para pantallas es de 72 dpi (puntos por pulgada), la medida del largo por ancho en pixeles. Por ejemplo, una imagen puede tener 72 dpi de resolución y medir 160x160px, en este caso esa es la medida del cuadro de perfil de Facebook que todos conocemos.
En recursos didácticos digitales se recomiendan los siguientes formatos:
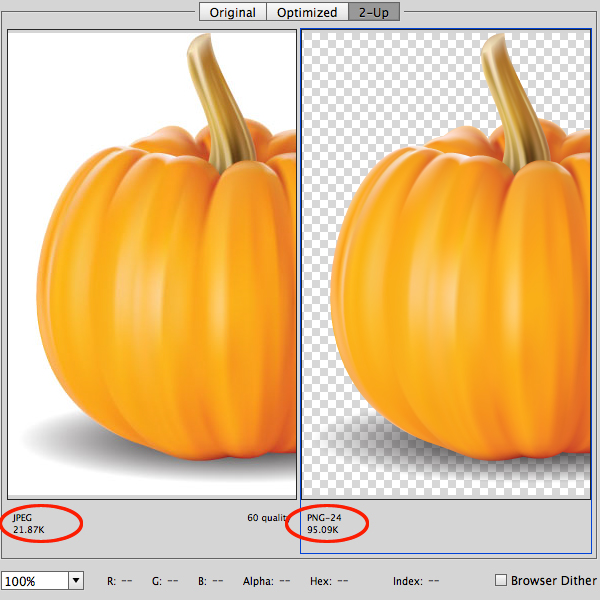
- JPG: para imágenes coloridas y degradados, fotografías.
- PNG: se utilizan para conservar las transparencias en el fondo.
- GIF: soporta imágenes con colores planos y simples, hasta 256. Se pueden crear animaciones sencillas en este formato.